

For example, here’s the embed code for a HubSpot YouTube video embedded at the top of this post:Įmbedded maps are another common use of iframes. Websites often use iframes to embed media from external websites. Next, let’s see what this element is capable of. The embed element can also be used to place media, but iframe is better for this purpose.īecause embed is really only useful for embedding outdated web technologies, you likely won’t need it - iframe is much more common and will almost always do the job. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. However, these two elements do slightly different things.Īs mentioned, we use iframe to embed an HTML document onto a page.

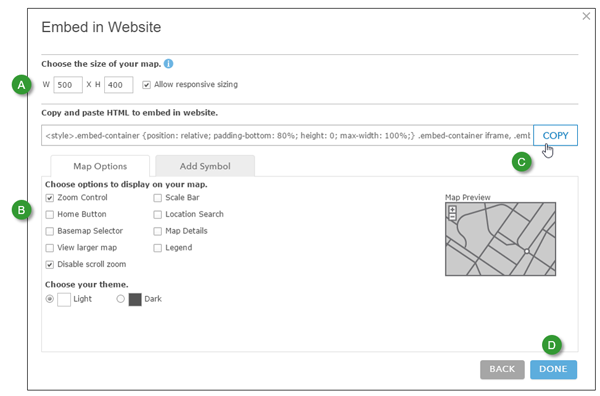
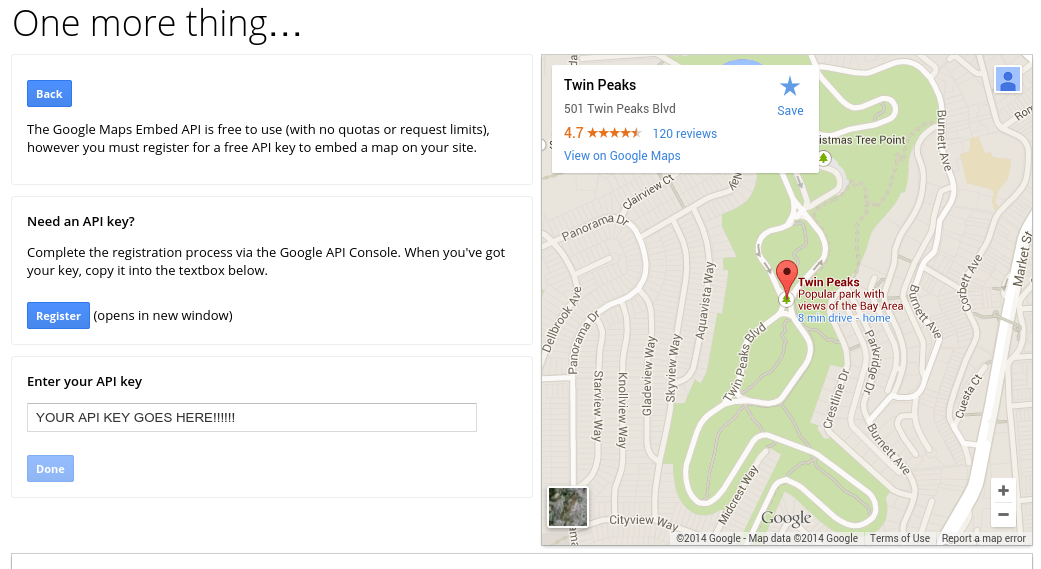
Like iframe, the embed element is used to embed an external resource in a web page. Sets the width of the iframe (if not specified, the default width is 300 pixels)īefore we continue, you might have heard of another similar HTML5 element called embed.

The address of the resource included in the iframe Sets what referrer information should be sent in the request for the iframe Sets lazy loading or eager loading for the iframe Sets the height of the iframe (if not specified, the default height is 150 pixels) Grants or denies permission for the iframe to appear in full-screen mode Indicates what features the iframe is allowed to use (e.g. Here’s an overview of common iframe attributes: Like other HTML elements, iframes can be customized with other attributes. width and height may be set as pixel values, or as percentages of the window, which scales the iframe proportionally to the size of the viewing window. These set the dimensions of the iframe region that displays the embedded file. You’ll also notice that this code snippet contains some extra attributes, width and height. This embedded page exists separately from the parent page in terms of its HTML, CSS, and JavaScript code. This code will embed a web page onto its parent page: In its most basic form, an iframe looks like this in HTML:Ī simple piece of functional iframe HTML code looks like this: This tag requires a src (source) attribute, which specifies the URL of the HTML file to be embedded on the parent page.


 0 kommentar(er)
0 kommentar(er)
